This is a quick article on how to resolve the following issue:
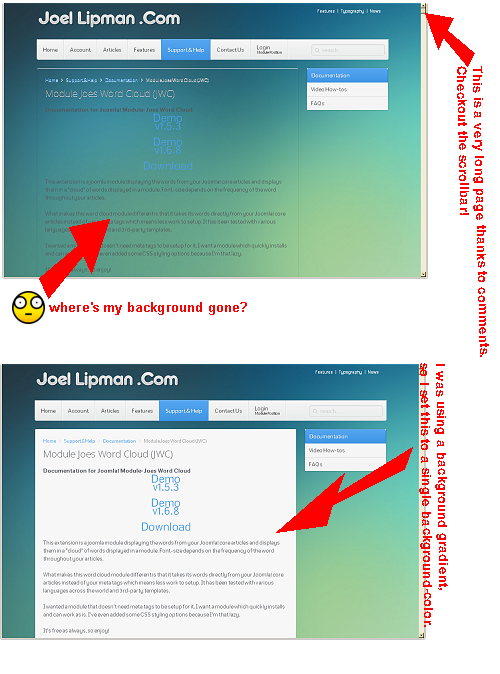
- Overall body background color is blue.
- Background color of my contents is white.
- When I visit a small page on the site, the contents background (white) shows.
- When I visit a very long page on the site, the contents background disappears and reveals the overall background (blue) making the text very hard to read.
Why?
Took me a while to figure out what was the problem, I'd visit some pages and they'd be fine, but when visiting a long page, it would initially display properly but then the white background would disappear when the page finally loaded.
How?
The root cause was because the template I was using was not actually specifying "white" as the contents background-color and was in fact setting a gradient as the background. Consider the following:
copyraw
/* ERROR CSS: DO NOT USE !!! */ background: #f7f7f7; background: -webkit-linear-gradient(top, #f7f7f7, #f4f4f4); background: -moz-linear-gradient(top, #f7f7f7, #f4f4f4); background: -o-linear-gradient(top, #f7f7f7, #f4f4f4); background: linear-gradient(to bottom, #f7f7f7, #f4f4f4); background-clip: padding-box; border-radius: 0 0 5px 5px;
- /* ERROR CSS: DO NOT USE !!! */
- background: #f7f7f7;
- background: -webkit-linear-gradient(top, #f7f7f7, #f4f4f4);
- background: -moz-linear-gradient(top, #f7f7f7, #f4f4f4);
- background: -o-linear-gradient(top, #f7f7f7, #f4f4f4);
- background: linear-gradient(to bottom, #f7f7f7, #f4f4f4);
- background-clip: padding-box;
- border-radius: 0 0 5px 5px;
Harmless you might say. Works fine on a small page but I have discovered limitations with the majority of browsers when having to spread gradient backgrounds across a long page. It would appear to be fool proof because of the "background:#f7f7f7" specified at the beginning of the code but it is not. My only solution was to propose to set the background as white (#f7f7f7 - white with a tint of grey) and show the customer the unnoticeable difference:
copyraw
/* CORRECTED CSS: STABLE AND CONSISTENT !!! */ background-color: #f7f7f7; background-clip: padding-box; border-radius: 0 0 5px 5px;
- /* CORRECTED CSS: STABLE AND CONSISTENT !!! */
- background-color: #f7f7f7;
- background-clip: padding-box;
- border-radius: 0 0 5px 5px;
Example

Additional
- The above issue happened when using Google Chrome v23 or MS Internet Explorer v8 (so Webkit and MSIE appear to be affected).
- If your website consists of small pages then ignore this issue as it's unlikely to happen on your site.
Category: Cascading Stylesheets :: Article: 449













Add comment