CSS Printing - Page Break Inside with Headers and Footers
- Category: Cascading Stylesheets
- Hits: 16879
I saw a lot of articles that would cover this but I wanted an example which includes headers and footers and how to get an automatic page-break-inside to not overlap these. Fine on screen but this is obviously for when it comes to printing.
Why?
I needed to create a template in HTML where the first page is a cover page (background image filling the page with a logo floating at the centre) and the next page has a table which is of variable length. Fine when the table was short and didn't have many rows. But the client will pick up the phone to you when the table has too many rows to fit on one page, and this overlaps onto the next, covering the footer and header...
How?
By spending a lot of time spinning on my chair and twiddling my thumbs...
CSS Add Text to Breadcrumb Link with a Transition
- Category: Cascading Stylesheets
- Hits: 18791
This is an article I hope to refine one day where given a set of breadcrumb hyperlinks, when I hover the mouse over the links, the text changes and the transition between the two is controlled smoothly.
Why?
At time of print, I couldn't find any clear example demonstrating this so here's my take on it:
What I have
» Home / Products / LanternsWhat I want (on mouseover)
// if I hover the mouse over the "Home" link: » Return to Home / Products / Lanterns // if I hover the mouse over the "Products" link: » Home / More Products / Lanterns // if I hover the mouse over the "Lanterns" link: » Home / Products / More Lanterns
How?
CSS Ordered List 1, 1.1...1.10 Formatting and Alignment
- Category: Cascading Stylesheets
- Hits: 16598
A quick article to remind me on how create an multi-level ordered list that indents and aligns correctly.
Why?
I'm finding that I need to do this quite often for some clients who want to include their terms and conditions in quote/invoice templates and want the HTML to be indented neatly.
Other examples out there will work, but I found that once the list count increased the number of digits (eg. 1.10) the text would be more indented (relative) to 1.1. I need all list elements to be all perfectly aligned.
// What I Have
1. Item 1
1.1 Item 1a
1.2 Item 1b
...
1.9 Item 1c
1.10 Item 1d
2. Item 2
// What I Want
1. Item 1
1.1 Item 1a
1.2 Item 1b
...
1.9 Item 1c
1.10 Item 1d
2. Item 2
// What I DON'T Want (happens if you use list-style-position: outside)
1. Item 1
1.1 Item 1a
1.2 Item 1b
...
1.9 Item 1c
1.10 Item 1d
2. Item 2
How?
I've been refining this based on several examples and the following solution seems to be the most stable:
CSS Center an iFrame Horizontally and Vertically
- Category: Cascading Stylesheets
- Hits: 29508
So this is a quick article to demo how to center an iframe horizontally and vertically in a screen/viewport in pure CSS (no JavaScript allowed). This CSS centers it by its center point rather than the top/bottom/left/right outline.
Why?
On a mobile, a client's site uses an external page embedded by iframe. When the app within the iframe has an alert message, it popups a div at the centre of its app. The alert message is always at the center of the iframe but if the iframe has a height of 2000 pixels, the iframe gets aligned to the top of the parent...
How?
We're going to use a touch of CSS and instead of determining heights and alignment with JS.
Change div height to fit content
- Category: Cascading Stylesheets
- Hits: 10906
- CSS
- HTML
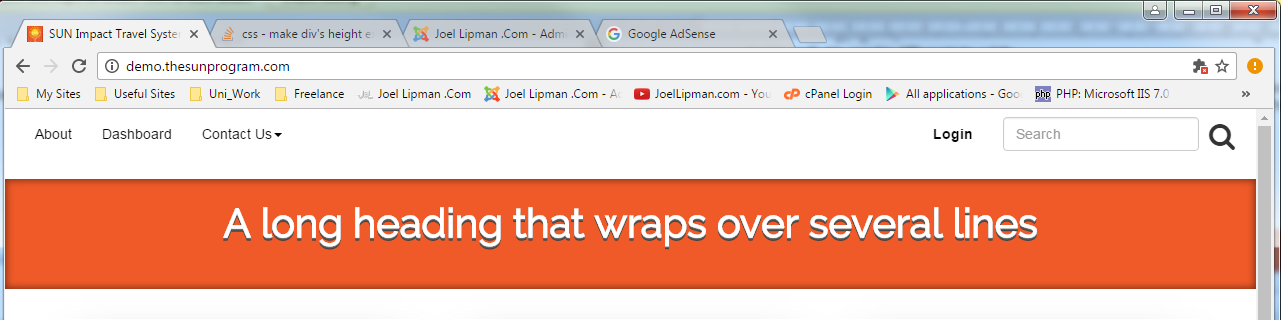
A quick article on how to get a div layer to increase height based on how a heading fits on a page.
What?
I have a heading like this:

The code of this is:
<div id="page-title" class="col-xs-12"> <h1><a href="/">A long heading that wraps over several lines</a></h1> </div>
Three boxes, two roll over, one falls out
- Category: Cascading Stylesheets
- Hits: 20802
So this is an article to note an oddity when I was working with a Yootheme template called "yoo_sync". Some clever scripts (both mootools and jquery) using the equalize method to make div layers the same height, and in this case, the same width. It isn't so much a miscalculation of 100% divided by 3 that leaves 1 pixel left over, more the fact that the scripts use that 1 pixel (ceiling rather than floor?).
Why?
We have a row on a website of three boxes made of div layers. When viewed normally on a 15" Laptop, all was good using Chrome and tolerable using MS Internet Explorer. If we maximized the Google Chrome browser, the row would split and there would be 2 boxes on the top row and the third would pop under these. As for MSIE, that was ok when maximized.
How?
You could do loads of code hacks which is what I tested but all for nothing because you always end up needing to specify a third of the width.
Ordered List of over 1000 Items
- Category: Cascading Stylesheets
- Hits: 12158
So many people asking this when the solution is a bit of aesthetic styling.
ol{margin:4px}
-- yields
995.
996.
997.
998.
999.
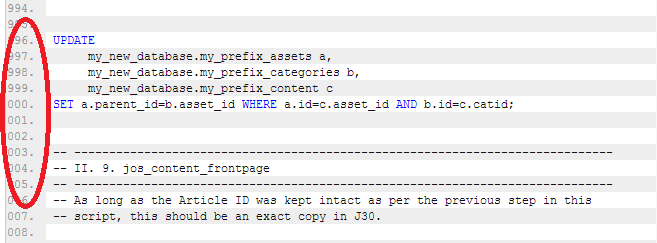
000. <-- What's going on here then?
001.
002.
Or check out this screenshot of the issue:
How?
Background Gradient Disappears on Long Pages
- Category: Cascading Stylesheets
- Hits: 21294
This is a quick article on how to resolve the following issue:
- Overall body background color is blue.
- Background color of my contents is white.
- When I visit a small page on the site, the contents background (white) shows.
- When I visit a very long page on the site, the contents background disappears and reveals the overall background (blue) making the text very hard to read.
Why?
Took me a while to figure out what was the problem, I'd visit some pages and they'd be fine, but when visiting a long page, it would initially display properly but then the white background would disappear when the page finally loaded.
How?
Page 1 of 2
Credit where Credit is Due:
Feel free to copy, redistribute and share this information. All that we ask is that you attribute credit and possibly even a link back to this website as it really helps in our search engine rankings.
Disclaimer: Please note that the information provided on this website is intended for informational purposes only and does not represent a warranty. The opinions expressed are those of the author only. We recommend testing any solutions in a development environment before implementing them in production. The articles are based on our good faith efforts and were current at the time of writing, reflecting our practical experience in a commercial setting.
Thank you for visiting and, as always, we hope this website was of some use to you!
Kind Regards,
Joel Lipman
www.joellipman.com
Latest Articles
Accreditation



Donate & Support
If you like my content, and would like to support this sharing site, feel free to donate using a method below:

 bc1qf6elrdxc968h0k673l2djc9wrpazhqtxw8qqp4
bc1qf6elrdxc968h0k673l2djc9wrpazhqtxw8qqp4
 0xb038962F3809b425D661EF5D22294Cf45E02FebF
0xb038962F3809b425D661EF5D22294Cf45E02FebF
Paypal:

Bitcoin:
 bc1qf6elrdxc968h0k673l2djc9wrpazhqtxw8qqp4
bc1qf6elrdxc968h0k673l2djc9wrpazhqtxw8qqp4
Ethereum:
 0xb038962F3809b425D661EF5D22294Cf45E02FebF
0xb038962F3809b425D661EF5D22294Cf45E02FebF






