So this is an article to note an oddity when I was working with a Yootheme template called "yoo_sync". Some clever scripts (both mootools and jquery) using the equalize method to make div layers the same height, and in this case, the same width. It isn't so much a miscalculation of 100% divided by 3 that leaves 1 pixel left over, more the fact that the scripts use that 1 pixel (ceiling rather than floor?).
Why?
We have a row on a website of three boxes made of div layers. When viewed normally on a 15" Laptop, all was good using Chrome and tolerable using MS Internet Explorer. If we maximized the Google Chrome browser, the row would split and there would be 2 boxes on the top row and the third would pop under these. As for MSIE, that was ok when maximized.
How?
You could do loads of code hacks which is what I tested but all for nothing because you always end up needing to specify a third of the width.
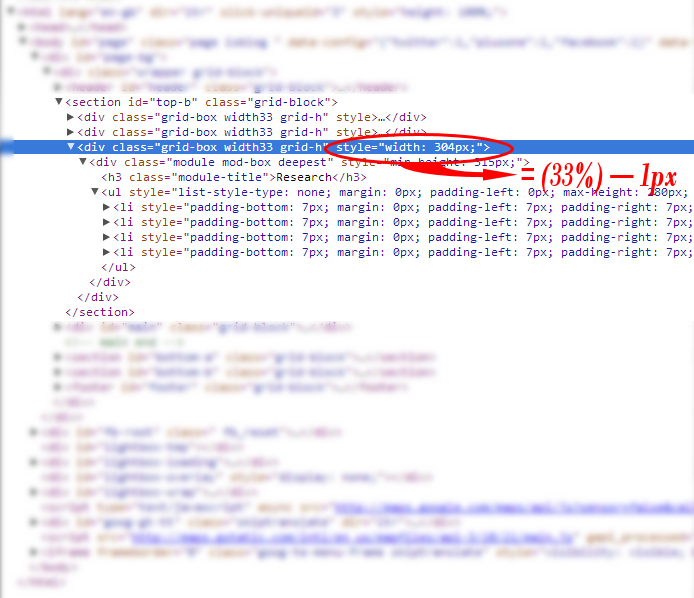
Our template was 900 pixels in width. I tracked down some code that was simply calculating with 33% as the third of the page width.
Changing this to 990 pixels in width fixed the problem. I'm guessing this was because 990 divided by 33 leaves a remainder of zero but I'm not 100% sure this fixes the issue throughout other systems.



Category: Cascading Stylesheets :: Article: 471













Add comment