What?
This article is a quick note to myself on the idea of a slideshow with the MooTools javascript framework. Basically, I want to create a div layer that I can see through (like a window with no glass) and for all the flashy stuff, to only appear within the boundary of the parent div layer.
Why?
I'm making a slideshow from scratch.
How?
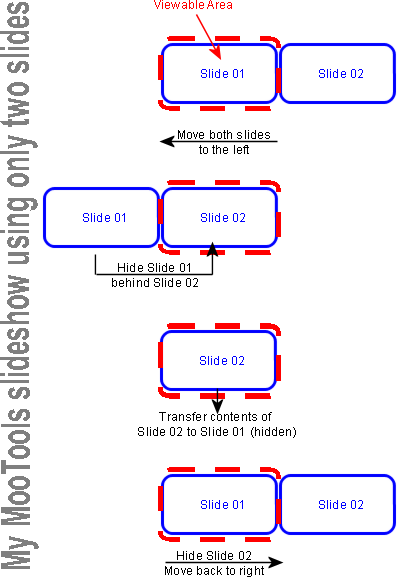
The idea is:
- Use two main div layers, I'm going to refer to them as "window_slide" and "inner_window". Slide divs to be added inside the "inner_window".
- Move the slides in from right to left with a transition.
- Push existing slide out to the left; as soon as this is out of sight then hide it behind the displayed slide.
- Replace contents of the hidden slide with contents of the displayed slide.
- Hide currently displayed slide to expose the first slide again (restores the starting position of "next slide").
The Gist

Strategy
- This may not be a great idea, I'm just trying something out. The brief was pretty much just "...fast and works with cms articles...".
- If we have 100 slides then 100 slides of data will need to load at the same time per page. Terrible. Using AJAX (which will have to be Asynchronous JavaScript and xHTML. I'm not using XML, or is that AJAHtml? AJAH?), anyway, we can send each new info to the next slide and use only two slides in total (that's the aim at least).
- Other objects (mostly text over image) will need to be free flowing and slide in emulating a dynamic showcase slideshow.
- Using MooTools it's also proven to be responsive and compatible with smartphones.(Like Flash back in the days of Macromedia Flash :c) and works with apple macs!).
The HTML
copyraw
<div id="window_slide"> <div id="inner_window"> <div id="slide_01"> Slide #1 </div> <div id="slide_02"> Slide #2 </div> </div> </div> <a href="#" id="next">Next Slide</a>
- <div id="window_slide">
- <div id="inner_window">
- <div id="slide_01">
- Slide #1
- </div>
- <div id="slide_02">
- Slide #2
- </div>
- </div>
- </div>
- <a href="#" id="next">Next Slide</a>
The CSS
copyraw
#window_slide{
display:block;
width:100%;
height:400px;
overflow:hidden;
}
#inner_window{
display:block;
width:100%;
height:400px;
overflow:hidden;
}
#slide_01{
position:relative;
float:left;
}
#slide_02{
position:relative;
float:left;
}
- #window_slide{
- display:block;
- width:100%;
- height:400px;
- overflow:hidden;
- }
- #inner_window{
- display:block;
- width:100%;
- height:400px;
- overflow:hidden;
- }
- #slide_01{
- position:relative;
- float:left;
- }
- #slide_02{
- position:relative;
- float:left;
- }
The JS/Mootools Part
Apologies for the mess as the solution I'm working on is far more complex and I need to keep extracting the basic mechanisms of this to demo here. Under Construction!
copyraw
window.addEvent('domready', function() {
var v_width = $('v_placeholder').getCoordinates().width;
var v_win_x = $('window_slide').getCoordinates().left;
var v_win_y = $('window_slide').getCoordinates().top;
var v_win_height = $('window_slide').getCoordinates().height;
var v_win_width = $('window_slide').getCoordinates().width;
var v_top_most = 0 - v_win_height;
var v_left_most = 0 - v_win_width;
var v_right_most = 0 + v_win_width + 1;
// setup slide 1 onload
var fx_slide1 = new Fx.Morph('slide_01', {duration: 1000,transition: Fx.Transitions.Quart.easeOut});
$('slide_01').setStyle('background-image', 'url(http://www.joellipman.com/images/jcd/pea_green_bg.jpg)');
$('slide_01').setStyle('width', v_win_width);
$('slide_01').setStyle('opacity', '1');
$('slide_01').setStyle('left', 0);
$('slide_01').setStyle('top', 0);
// setup slide 2 onload
var fx_slide2 = new Fx.Morph('slide_02', {duration: 1000,transition: Fx.Transitions.Quart.easeOut});
$('slide_02').setStyle('background-image', 'url(http://www.joellipman.com/images/jcd/under_leaf.jpg)');
$('slide_02').setStyle('width', v_win_width);
$('slide_02').setStyle('opacity', '0');
$('slide_02').setStyle('left', v_win_width);
$('slide_02').setStyle('top', 0);
$('v_crowdsource').addEvent('click', function(){
fx_slide1.start({
'opacity': 1,'top': 0,'left': 0,'height': v_win_height,'width': v_win_width
}).chain(function(){
this.start.delay(1000, this, {
// duration of 1 second for transition
'opacity': 1,'top': 0,'left': v_left_most,'height': v_win_height,'width': v_win_width
});
}).chain(function(){
this.start.delay(1, this, {
// make slide invisible
'opacity': 0,'top': 0,'left': v_left_most,'height': v_win_height,'width': v_win_width
});
}).chain(function(){
this.start.delay(1, this, {
// put slide back on the right
'opacity': 0,'top': 0,'left': v_right_most,'height': v_win_height,'width': v_win_width
});
});
fx_slide2.start({
'opacity': 1,'top': v_top_most,'left': v_right_most,'height': v_win_height,'width': v_win_width
}).chain(function(){
this.start.delay(1000, this, {
// duration of 1 second for transition
'opacity': 1,'top': v_top_most,'left': 0,'height': v_win_height,'width': v_win_width
});
});
});
$('v_summary').addEvent('click', function(){
fx_slide2.start({
'opacity': 1,'top': v_top_most,'left': 0,'height': v_win_height,'width': v_win_width
}).chain(function(){
this.start.delay(1000, this, {
// duration of 1 second for transition
'opacity': 1,'top': v_top_most,'left': v_left_most,'height': v_win_height,'width': v_win_width
});
}).chain(function(){
this.start.delay(1, this, {
// make slide invisible
'opacity': 0,'top': v_top_most,'left': v_left_most,'height': v_win_height,'width': v_win_width
});
}).chain(function(){
this.start.delay(1, this, {
// put slide back on the right
'opacity': 0,'top': v_top_most,'left': v_right_most,'height': v_win_height,'width': v_win_width
});
});
fx_slide1.start({
'opacity': 1,'top': 0,'left': v_right_most,'height': v_win_height,'width': v_win_width
}).chain(function(){
this.start.delay(1000, this, {
// duration of 1 second for transition
'opacity': 1,'top': 0,'left': 0,'height': v_win_height,'width': v_win_width
});
});
});
});
- window.addEvent('domready', function() {
- var v_width = $('v_placeholder').getCoordinates().width;
- var v_win_x = $('window_slide').getCoordinates().left;
- var v_win_y = $('window_slide').getCoordinates().top;
- var v_win_height = $('window_slide').getCoordinates().height;
- var v_win_width = $('window_slide').getCoordinates().width;
- var v_top_most = 0 - v_win_height;
- var v_left_most = 0 - v_win_width;
- var v_right_most = 0 + v_win_width + 1;
- // setup slide 1 onload
- var fx_slide1 = new Fx.Morph('slide_01', {duration: 1000,transition: Fx.Transitions.Quart.easeOut});
- $('slide_01').setStyle('background-image', 'url(http://www.joellipman.com/images/jcd/pea_green_bg.jpg)');
- $('slide_01').setStyle('width', v_win_width);
- $('slide_01').setStyle('opacity', '1');
- $('slide_01').setStyle('left', 0);
- $('slide_01').setStyle('top', 0);
- // setup slide 2 onload
- var fx_slide2 = new Fx.Morph('slide_02', {duration: 1000,transition: Fx.Transitions.Quart.easeOut});
- $('slide_02').setStyle('background-image', 'url(http://www.joellipman.com/images/jcd/under_leaf.jpg)');
- $('slide_02').setStyle('width', v_win_width);
- $('slide_02').setStyle('opacity', '0');
- $('slide_02').setStyle('left', v_win_width);
- $('slide_02').setStyle('top', 0);
- $('v_crowdsource').addEvent('click', function(){
- fx_slide1.start({
- 'opacity': 1,'top': 0,'left': 0,'height': v_win_height,'width': v_win_width
- }).chain(function(){
- this.start.delay(1000, this, {
- // duration of 1 second for transition
- 'opacity': 1,'top': 0,'left': v_left_most,'height': v_win_height,'width': v_win_width
- });
- }).chain(function(){
- this.start.delay(1, this, {
- // make slide invisible
- 'opacity': 0,'top': 0,'left': v_left_most,'height': v_win_height,'width': v_win_width
- });
- }).chain(function(){
- this.start.delay(1, this, {
- // put slide back on the right
- 'opacity': 0,'top': 0,'left': v_right_most,'height': v_win_height,'width': v_win_width
- });
- });
- fx_slide2.start({
- 'opacity': 1,'top': v_top_most,'left': v_right_most,'height': v_win_height,'width': v_win_width
- }).chain(function(){
- this.start.delay(1000, this, {
- // duration of 1 second for transition
- 'opacity': 1,'top': v_top_most,'left': 0,'height': v_win_height,'width': v_win_width
- });
- });
- });
- $('v_summary').addEvent('click', function(){
- fx_slide2.start({
- 'opacity': 1,'top': v_top_most,'left': 0,'height': v_win_height,'width': v_win_width
- }).chain(function(){
- this.start.delay(1000, this, {
- // duration of 1 second for transition
- 'opacity': 1,'top': v_top_most,'left': v_left_most,'height': v_win_height,'width': v_win_width
- });
- }).chain(function(){
- this.start.delay(1, this, {
- // make slide invisible
- 'opacity': 0,'top': v_top_most,'left': v_left_most,'height': v_win_height,'width': v_win_width
- });
- }).chain(function(){
- this.start.delay(1, this, {
- // put slide back on the right
- 'opacity': 0,'top': v_top_most,'left': v_right_most,'height': v_win_height,'width': v_win_width
- });
- });
- fx_slide1.start({
- 'opacity': 1,'top': 0,'left': v_right_most,'height': v_win_height,'width': v_win_width
- }).chain(function(){
- this.start.delay(1000, this, {
- // duration of 1 second for transition
- 'opacity': 1,'top': 0,'left': 0,'height': v_win_height,'width': v_win_width
- });
- });
- });
- });
Known Issues
- If the end-user clicks too quickly between slides, the slides are not ready or not in the right position until after 1 second --> reduce transition duration?
- No MooTools Vertical/Horizontal Fx.Slide? couldn't get it to have that smooth slideshow transition.
Category: MooTools Framework :: Article: 435













Add comment