A really quick article on how to hide these using CSS... at least until Zoho have this as a setting using the GUI.
Why?
Our use-case is that we have a subform which gets autopopulated with a list of services. The client does not want their operations team adding/deleting rows and instead simply specifying quantity (defaulting to zero) alongside each serviceable item.
How?
So at time of print, this is the only way I know: add a note field to inject some CSS into it and hide the delete icon as well as the "Add new row" link.
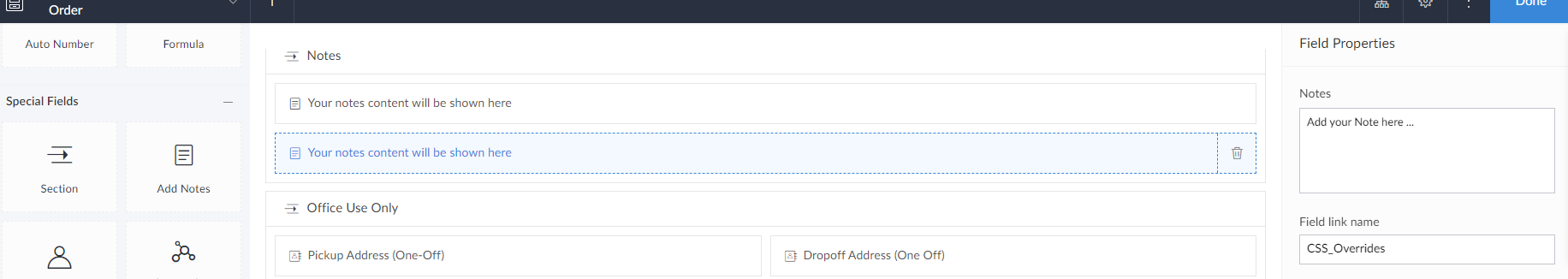
- In Design mode: Add a special field of type "Add Notes" to your form. I'm going to call it CSS_Overrides. It is important that this field will never be hidden (it cannot be seen on the front-end of the application but it must not be removed by Creator). If you know the code to remove this field, then you know what I mean.

- In Workflow mode: add a workflow to the form whenever it is created or edited, on load of the form; I call mine "OnLoad". For Deluge Script, add the following: copyraw
// // CSS overrides v_CssNotes = "<style>"; // // this line hides the delete/cross icon next to each row v_CssNotes = v_CssNotes + ".subformRow .form-group{display:none;}"; // // this line hides the "add new row" from every subform. v_CssNotes = v_CssNotes + ".zc-subform-addnew a{display:none !important;}"; // // close off the CSS style tag v_CssNotes = v_CssNotes + "</style>"; // // add to the notes field (also overrides the displayed note of "Add your Note here...") input.CSS_Overrides = v_CssNotes;- //
- // CSS overrides
- v_CssNotes = "<style>";
- //
- // this line hides the delete/cross icon next to each row
- v_CssNotes = v_CssNotes + ".subformRow .form-group{display:none;}";
- //
- // this line hides the "add new row" from every subform.
- v_CssNotes = v_CssNotes + ".zc-subform-addnew a{display:none !important;}";
- //
- // close off the CSS style tag
- v_CssNotes = v_CssNotes + "</style>";
- //
- // add to the notes field (also overrides the displayed note of "Add your Note here...")
- input.CSS_Overrides = v_CssNotes;
Additional
- If you don't want to apply this to the every subform on that form, you will need to brush up a little on your CSS with regard to referring to elements by ID, so for example, if my subform is called "Item Details", then I would adjust the code to something like the following:copyraw
// // CSS overrides v_CssNotes = "<style>"; v_CssNotes = v_CssNotes + ".subformRow .form-group{display:none;}"; // // this line hides the "add new row" link of the subform "Item Details". v_CssNotes = v_CssNotes + "#Item_Details_addNewLine a{display:none !important;}"; v_CssNotes = v_CssNotes + "</style>"; input.CSS_Overrides = v_CssNotes;- //
- // CSS overrides
- v_CssNotes = "<style>";
- v_CssNotes = v_CssNotes + ".subformRow .form-group{display:none;}";
- //
- // this line hides the "add new row" link of the subform "Item Details".
- v_CssNotes = v_CssNotes + "#Item_Details_addNewLine a{display:none !important;}";
- v_CssNotes = v_CssNotes + "</style>";
- input.CSS_Overrides = v_CssNotes;
Category: Zoho :: Article: 835














Add comment